 |
| Source : https://medium.com/@fatimazza/android-jetpack-compose-basic-f7a4fe5d2105 |
Pendahuluan
Halo semuanya, pada konten blog ini saya akan membahas tentang Jetpack Compose. Pada pertemuan kedua mata kuliah Pemrograman Perangkat Bergerak minggu lalu kami mendapatkan materi terkait Jetpack Compose. Jetpack Compose sendiri merupakan toolkit UI modern yang digunakan untuk mempermudah pengembangan user interface di platform Android, toolkit ini diperkenalkan oleh Google. Pada konten ini saya akan membagikan cara untuk melakukan setup pada Android Studio dan membuat sebuah proyek baru dengan memilih opsi "Empty Activity".
Setup Android Studio
Pertama kita perlu untuk mengunduh file instalansi dari Android Studio di web https://developer.android.com/. Kemudian setelah berhasil mengunduh file instalansi Android Studio, sekarang kita dapat melakukan instalansi pada perangkat komputer kita. Untuk proses instalansinya karna di sini saya menggunakan perangkat dengan sistem Operasi Windows maka untuk instalansinya dapat dilihat pada video di bawah.
Untuk kalian yang menggunakan sistem operasi berbeda kalian dapat melihat tutorial instalansi Android Studio sesuai dengan sistem operasi perangkat komputer kalian pada web https://developer.android.com/studio/.
Setelah berhasil melakukan instalansi tampilan pertama ketika kita membuat Android Studio akan terlihat seperti ini.Membuat Proyek Baru Pertama
Setelah berhasil melakukan instalansi Android studio, sekarang kita dapat mulai untuk membuat proyek pertama kita. Kali ini kita akan membuat proyek sederhana saja menyesuaikan materi yang sudah diberikan pada pertemuan sebelumnya, yaitu menampilkan kalimat "Hello Android".
- Membuka Android Studio dan memilih opsi "Empty Activity"
- Setelah memilih opsi tersebut tunggu hingga semua kode dimuat
- Kemudian kita bisa langsung saja menjalankan kode dengan dua cara, yaitu dengan emulator dan menu preview
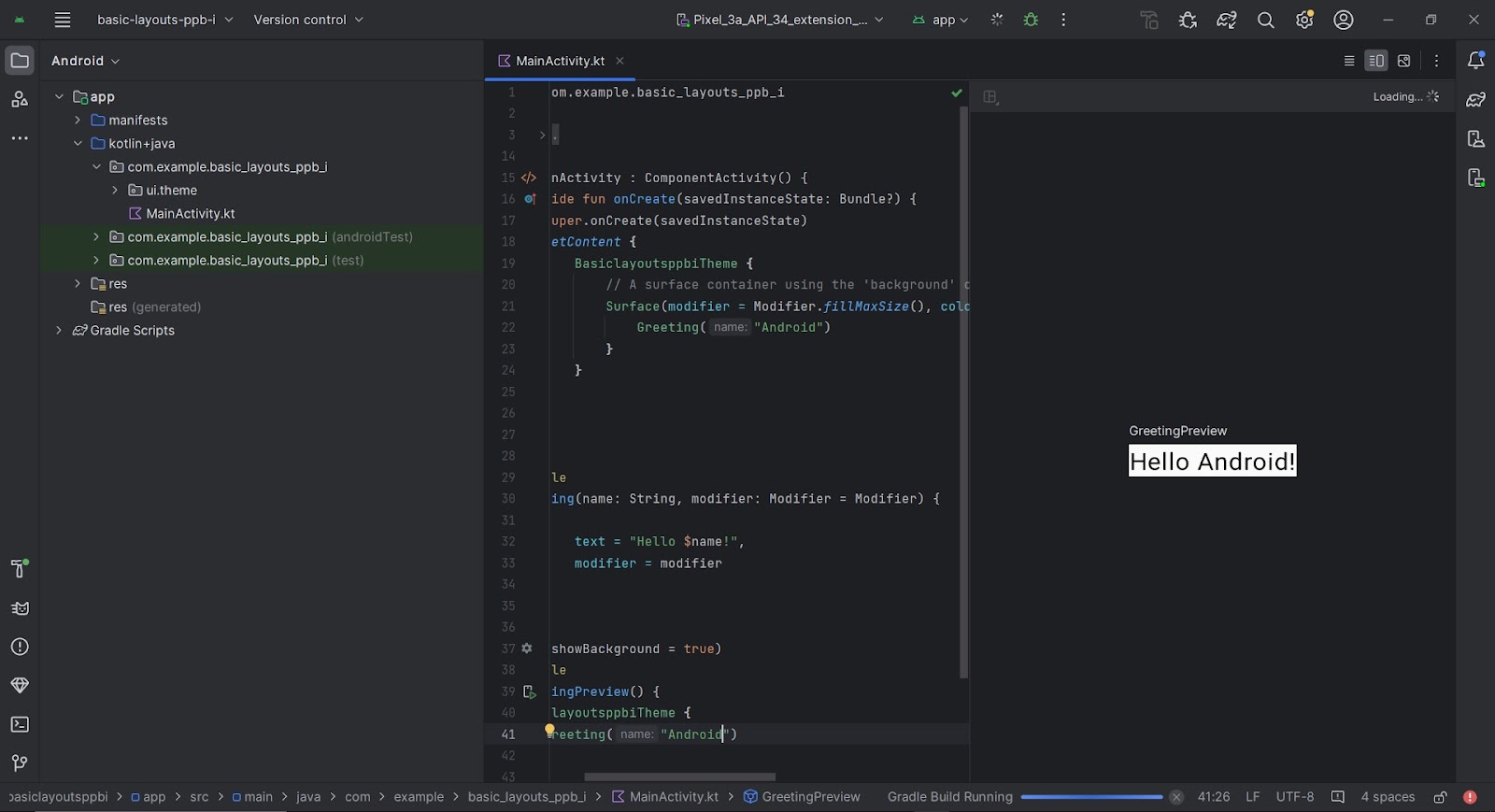
Setelah berhasil menjalankan kode tersebut apabila kalian ingin mengubah teks yang ditampilkan di emulator atau terminal, kalian bisa langsung saja merubah value dari variable name pada fungsi Greeting. Selain mengubah teks yang ditampilkan, jika kalian sudah memiliki pemahaman yang lebih terkait Jetpack Compose kalian dapat memodifikasi style dari kode yang sudah dibuat.
Berikut adalah kode dari proyeknya:
Berikut adalah kode dari proyeknya:
Referensi
https://kuliahppb.blogspot.com/2024/03/android-1-jetpack-compose.html
https://www.slideshare.net/slideshows/pemrograman-mobile-jetpack-compose1pptx/266666802
https://www.slideshare.net/slideshows/pemrograman-mobile-jetpack-compose1pptx/266666802





Comments
Post a Comment