Pendahuluan
Pada pertemuan keempat kuliah Pemrograman Perangkat Bergerak kemarin kita telah mempelajari tentang Komponen Button. Latihan pada pertemuan kali ini kita akan membuat sebuah aplikasi Dice Roller Interaktif. Aplikasi tersebut nanti memungkinkan pengguna melempar dadu dengan mengetuk composable Button. Hasil lemparan nantinya akan ditampilkan dengan composable Image pada layar.
Membuat Aplikasi Dice Roller Interaktif
Kali ini, kita akan memulai proyek baru dengan menggunakan templat yang telah tersedia di Android Studio. Seperti sebelumnya, kita akan memilih templat Empty Activity. Proyek ini bertujuan untuk membuat aplikasi sederhana bernama Dice Roller App. Aplikasi ini akan mensimulasikan lemparan dadu dan menampilkan hasilnya.
- Membuka Android Studi dan memilih opsi "Empty Activity".
- Setelah memilih template Empty Activity kita akan menuliskan nama proyek kita yaitu "Dice Roller" dan memilih level API minimum untuk proyek kita, disini kita akan memilih API 24 (Nougat).
- Setelah kode template berhasil dimuat kita akan mengubah struktur kode default proyek.
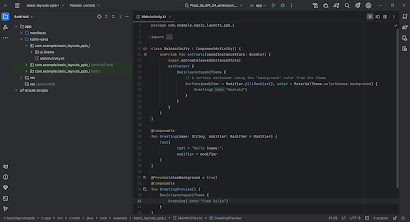
Kita akan mengubah beberapa struktur kode dari project awal menyesuaikan dengan kebutuhan dari aplikasi Dice Roller ini.
📙 Kita akan menyusun kode default seperti ini: - Menghapus dungsi DefaultPreview()
- Membuat Fungsi DiceWithButtonAndImage() dengan anotasi @Composable
📙 Fungsi Composable ini nantinya mewakili komponen UI dari tata letak dan logika klik button serta tampilan gambar dice (dadu).
- Menghapus fungsi Greeting(name:string).
- Membuat fungsi DiceRollerApp() dengan anotasi @Composable dan @Preview.
- Menghapus Greeting("Android") dan menggantinya dengan DiceRollerApp().
- Kemudian kita akan membuat infrastruktur tata letak.
Untuk membuat tata letak pada komponen UI dari komponen aplikasi ini, kita perlu menambahkan argumen modifier dari jenis Modifier dan menetapkan nilai default Modifier pada fungsi DiceWithButtonAndImage.
Lalu kita akan membuat rantai metode fillMaxSize() ke objek Modifier sehingga tata letak mengisi seluruh layar. Kemudian buat juga rantai metode wrapContentSize() ke objek Modifier yang meneruskan argumen Alignment.Center untuk memusatkan komponen.
- Membuat tata letak vertikal
Pada Compose, tata letak vertikal dibuat menggunakan fungsi Column(). Fungsi tersebut ada fungsi tata letak composable yang menempatkan turunannya dalam urutan secara vertikal.
Untuk membuat tata letak vertikal kita akan melakukan langkah seperti ini:
📙 Menambahkan fungsi Column() dalam fungsi DiceWithButtonAndImage().
📙 Meneruskan argumen modifier dari metode DiceWithButtonAndImage() ke argumen pengubah ColumnArgumen modifier disini memastikan bahwa Composable dalam fungsi Column() mematuhi batasan yang dipanggil pada instance modifier.📙 Meneruskan argumen horizontalAlignment ke fungsi Column(), kemudian menetapkan nilai Alignment.CenterHorizontally.
- Menambahkan komponen Button dan String "Roll".
Pada file string.xml kita akan menambahkan string dan menetapkan nilainya ke nilai Roll
Selanjutnya kita akan menambahkan fungsi Button() di dalam lambda Column(). Di dalam lambda Button, kita akan mengisinya dengan fungsi Text(). Kemudian kita akan melanjutkan ID resource string dari string roll ke fungsi stringResource() dan teruskan hasilnya ke composable Text().
Pertama, kita akan import gambar dadu yang sudah disediakan dari codelab. Berikut adalah langkahnya:
- Klik (+) -> Import Drawables untuk membuka file browser.- Kemudian cari file gambar dadu, lalu pilih semua file dan klik lanjutkan untuk menguploadnya.
Kemudian untu menambahkan gambar pada project ini, kita akan menggunakan fungsi Image() dan menempatkannya sebelum fungsi Button(). Lalu kita akan teruskan argumen painter ke fungsi Image(), lalu tetapkan nilai painterResource yang menerima argumen ID resource drawable. Selain itu kita akan menambahkan fungsi Spacer() untuk memberikan jarak antara gambar dengan tombol.
- Membuat logika pelemparan dadu
Kita akan membuat tombol menjadi interaktif dengan cara sebagai berikut.
-Isi lambda parameter onClick dengan fungsi random pada rentang angka 1 - 6 (dipisahkan dengan ..)
Composable bersifat stateless secara default, yang berarti bahwa composable tersebut tidak memiliki nilai dan dapat disusun ulang oleh sistem kapan saja sehingga mengakibatkan nilai tersebut direset. Namun, Compose menyediakan cara yang praktis untuk menghindari hal ini. Fungsi composable dapat menyimpan objek dalam memori menggunakan composable remember.
Fungsi mutableStateOf() akan menampilkan objek yang dapat diamati. Pada dasarnya ini berarti bahwa saat nilai variabel result berubah, rekomposisi akan dipicu, nilai hasilnya akan tercermin, dan UI akan di muat ulang.
Sekarang, saat tombol diketuk, variabel result akan diupdate dengan nilai angka acak. Variabel result dapat digunakan untuk menentukan gambar yang akan ditampilkan.
Di bawah pembuatan instance variabel result, buat variabel imageResource tetap yang ditetapkan ke ekspresi when yang menerima variabel result, lalu tetapkan setiap kemungkinan hasil ke drawable-nya.
Hasil Akhir Project :
Kode Sumber dari proyek Dice Roller App
File MainActivity:
File Strings.xml:
Selengkapnya kode sumber dapat diakses di Github Referensi
















Comments
Post a Comment